検索結果ページの表示に関する設定です。
- 1. 検索結果ページについて
- 2. 検索元のフォームを表示
- 2.1. ブロックテーマの場合
- 2.1.1. 「検索結果ページにフォームを表示する」を指定
- 2.1.2. テンプレートを選択
- 2.1.3. Search Result Form ブロックを配置
- 2.2. クラシックテーマの場合
- 3. 検索条件を文字列で表示
- 4. 検索結果の件数を表示
- 5. 検索結果ページ設定
- 5.1.1. 検索結果画面用の固定ページを作成
- 5.1.2. Search Result Form ブロックとクエリーループブロックを配置して「カスタムに設定」
- 5.1.3. VK Filter Search ブロックから検索結果ページとして使用する固定ページを指定
- 5.1. 固定ページで検索結果ページを作った場合の注意事項
- 5.1.1. 固定ページの順序を下げておく
- 5.1.2. そもそも検索結果ページが表に出ないようにしておく
検索結果ページについて
検索結果ページでの該当の投稿一覧の表示は、各テーマの検索結果ページのレイアウトに依存します。
独自のレイアウトにしたい場合は「検索結果ページ設定」をご利用ください。
- 初期設定で使用:各テーマの検索結果ページのレイアウトに依存します
- 「検索結果ページ設定」を使用:指定の固定ページに検索結果を表示できます
(VK Filter Search / Pro 2.18.0 以降)
検索元のフォームを表示
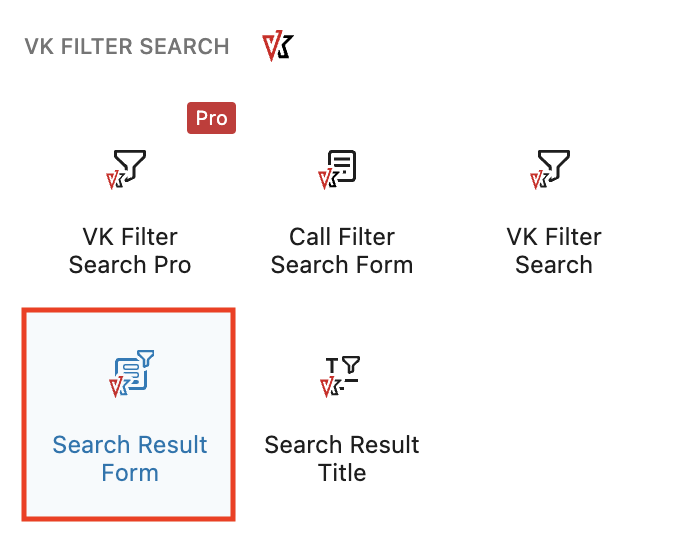
X-T9 などのブロックテーマで検索結果ページに検索元のフォームを表示させるには、Search Result Form ブロックを使用します。
Lightning などのクラシックテーマでは基本的にこのブロックは不要ですが、使用できるケースもあります。詳しくは、クラシックテーマの場合 をご参照ください。

ブロックテーマの場合
検索結果ページや投稿タイプのアーカイブページに検索元のフォームを表示させるには、該当するテンプレートへ Search Result Form ブロックの設置が必要です。
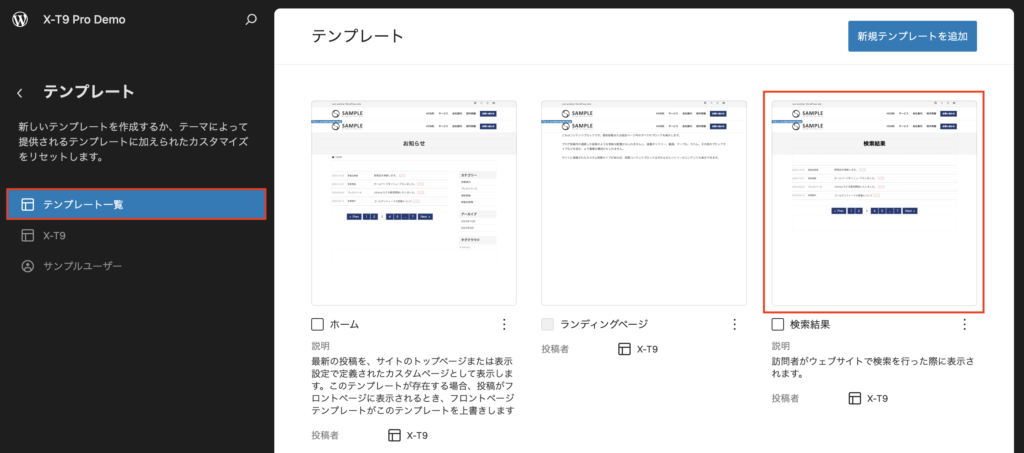
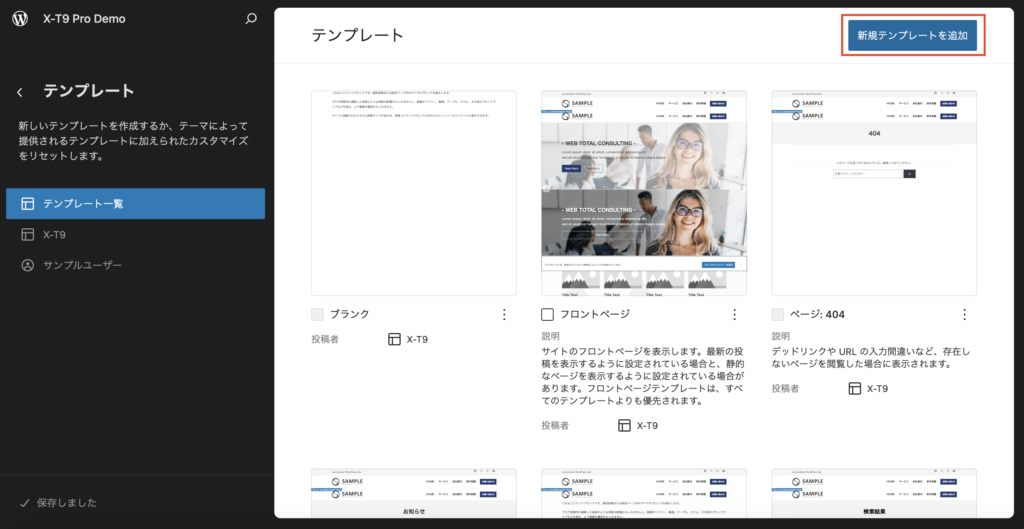
以下は、ブロックテーマ X-T9 で検索結果ページに検索元のフォームを表示させる手順です。
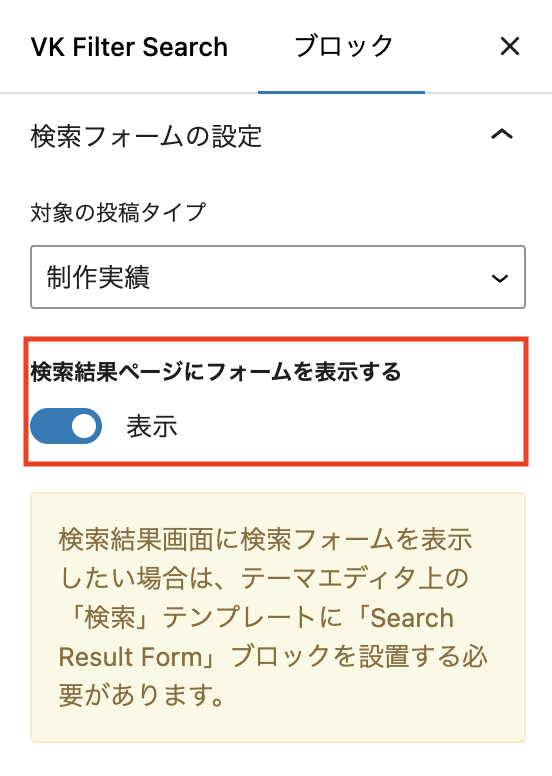
[検索元のフォーム]「検索結果ページにフォームを表示する」を指定
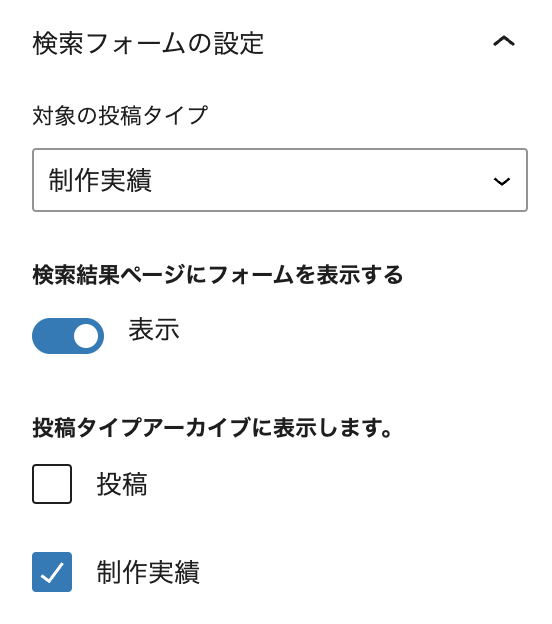
作成・登録した検索フォームの編集画面で、VK Filter Search Pro ブロックの「検索結果ページにフォームを表示する」を指定します。

クラシックテーマの場合
検索元の VK Filter Search Pro ブロック で「検索結果ページにフォームを表示する」に指定すると、特定のフックの位置(一般的には検索結果の投稿一覧の上)に検索元のフォームが自動的に表示されます。そのため、Search Result Form ブロックを配置する必要はありません。

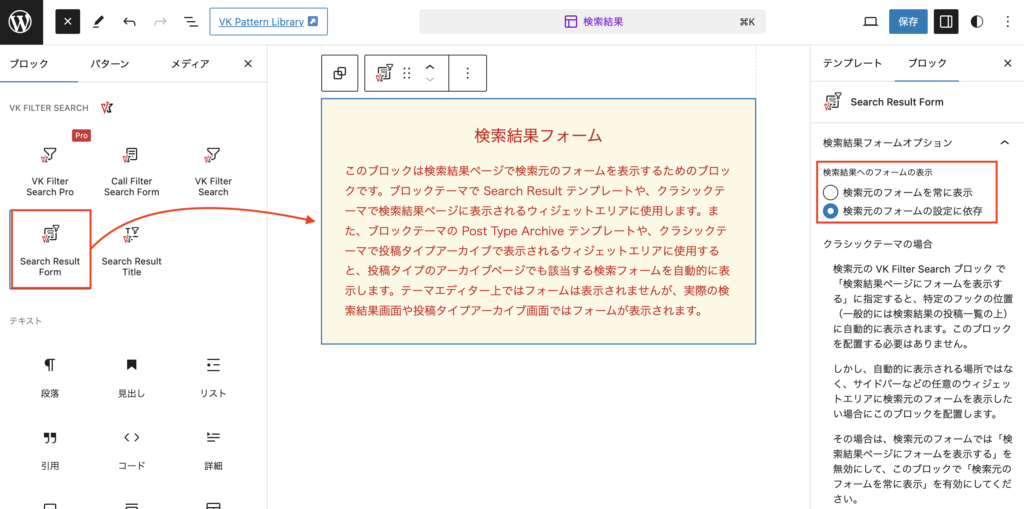
しかし、自動的に表示される場所ではなく、サイドバーなどの任意のウィジェットエリアに検索元のフォームを表示したい時は、以下のように設定することで可能です。
- 検索元のフォーム:「検索結果ページにフォームを表示する」を無効にする
- ウィジェットエリア:Search Result Form ブロックを配置して「検索元のフォームを常に表示」を有効にする
検索条件を文字列で表示
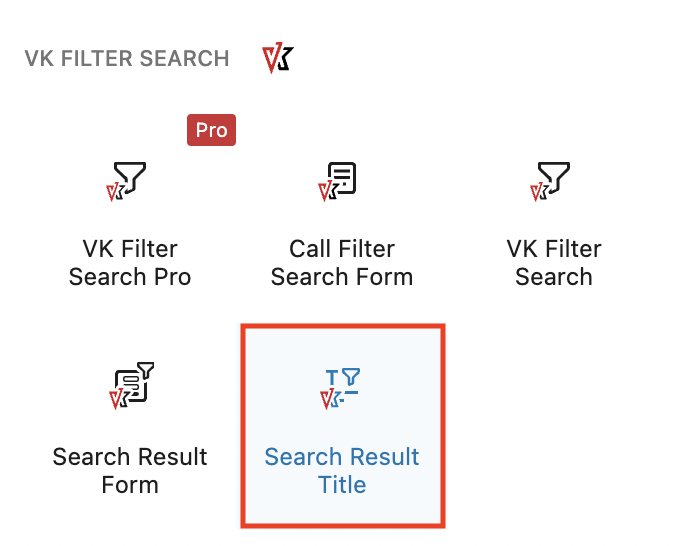
検索結果ページに検索条件を文字列で表示させたい時は、Search Result Title ブロックを使用します。主にブロックテーマで使用します。

カスタムフィールドには対応していませんので、カスタムフィールド検索の検索条件は表示されません。
クラシックテーマの場合
Lightning などのクラシックテーマの場合、以下の記事で解説している「検索結果ページに現在の検索条件を文字列で表示する」をご参照ください。
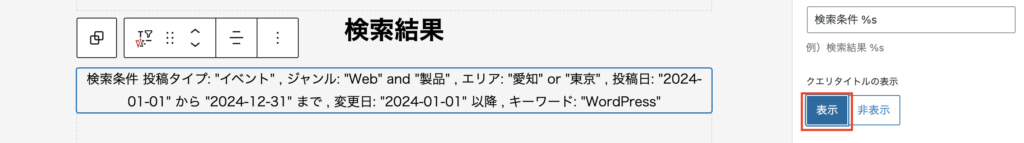
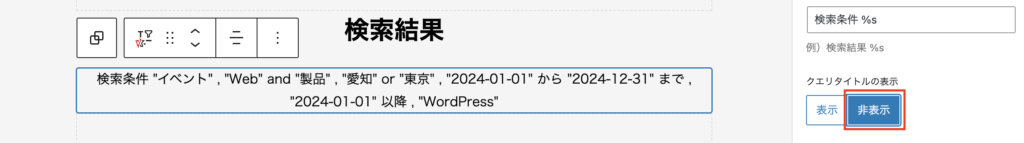
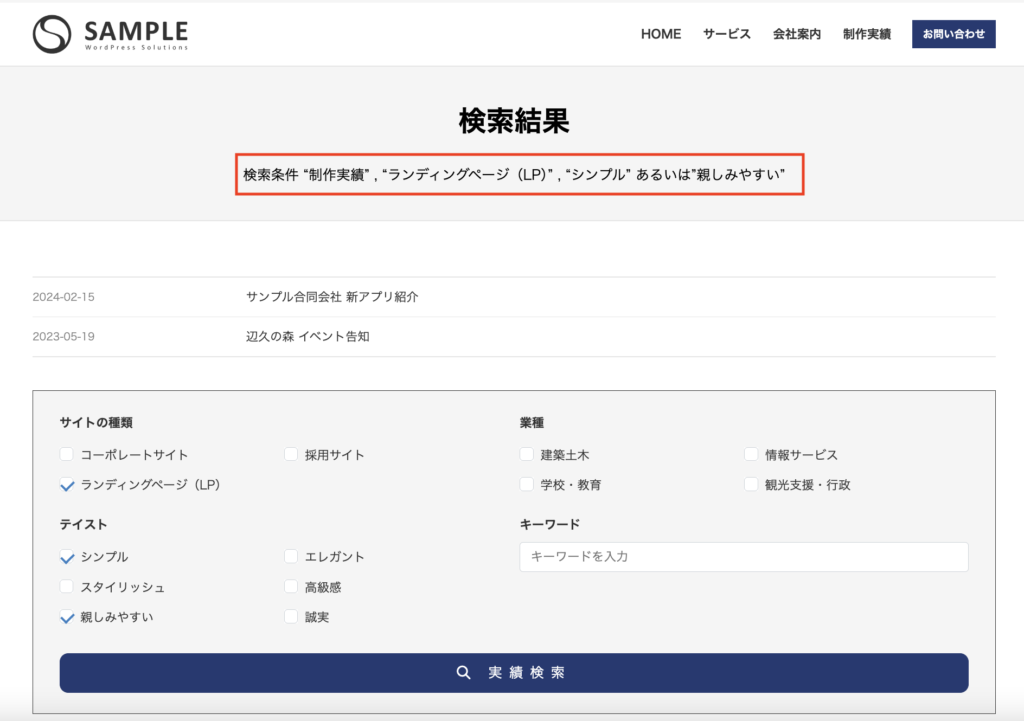
たとえば、ブロックテーマ X-T9 を利用していて、以下のようにページタイトル「検索結果」の下に検索した際の検索条件を表示させたいとします。

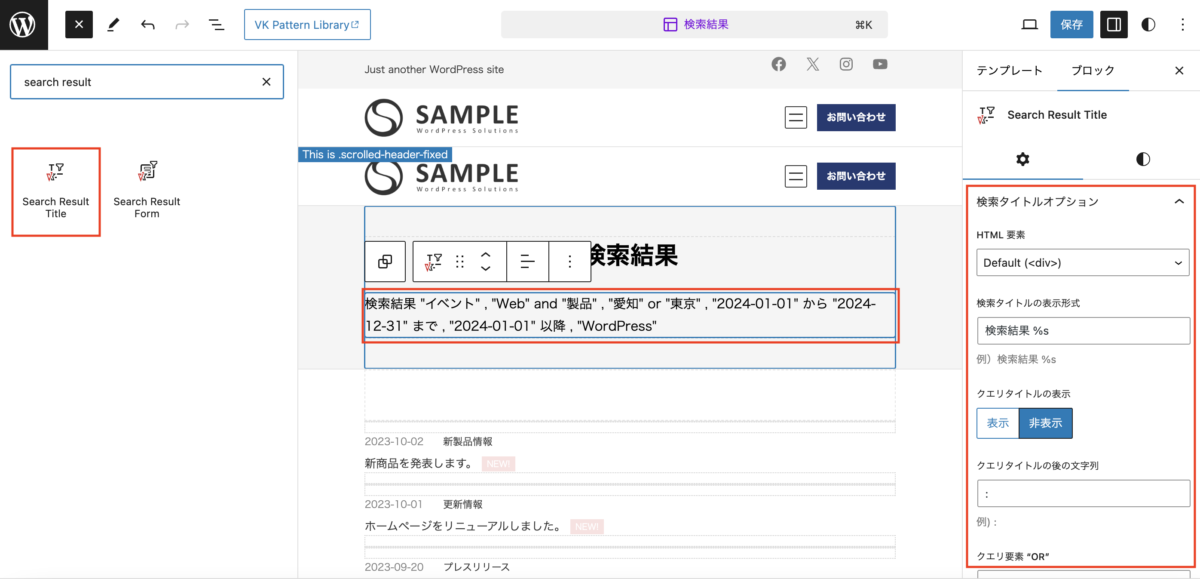
検索結果テンプレートの編集画面を開いて、Search Result Title ブロックを挿入します。
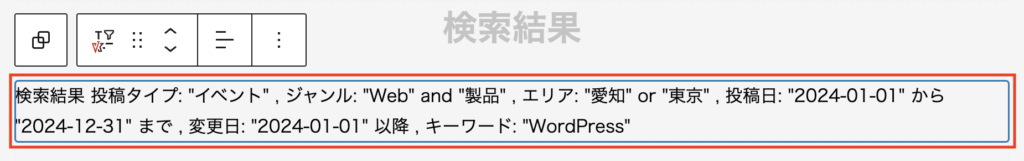
デフォルトでは、以下のようなダミーの内容が編集画面上に表示されます。

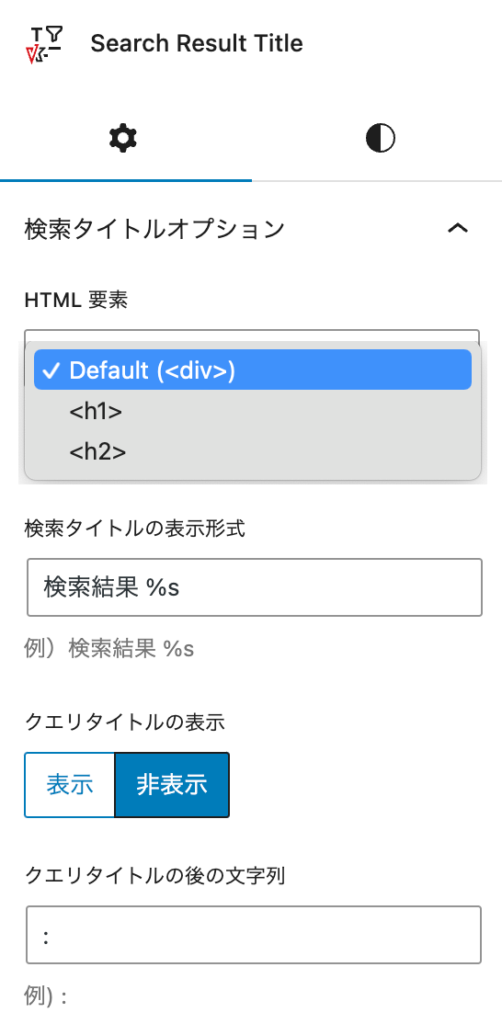
設定サイドバーのパネル「検索タイトルオプション」では、表示させたい文字列の変更などができます。

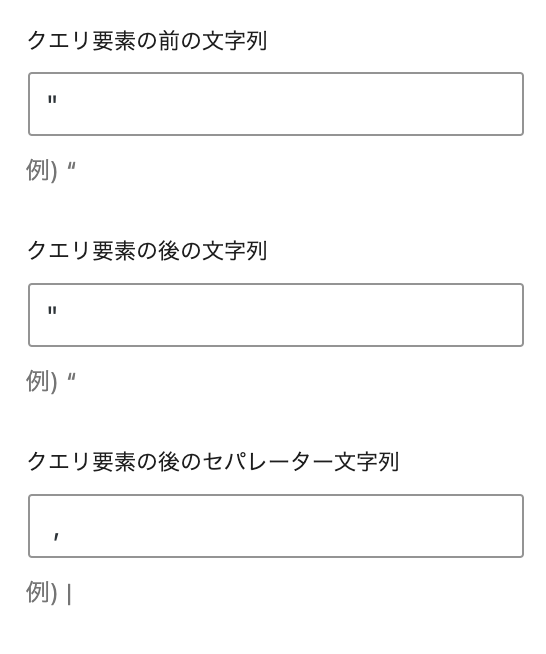
- クエリ要素の前(後)の文字列:ほかの文字列に変更できます。
- クエリ要素の後のセパレーター文字列:ほかの文字列に変更できます。
検索結果の件数を表示
検索結果ページに該当件数を表示させたい時は、Search Result Count ブロックを使用します。

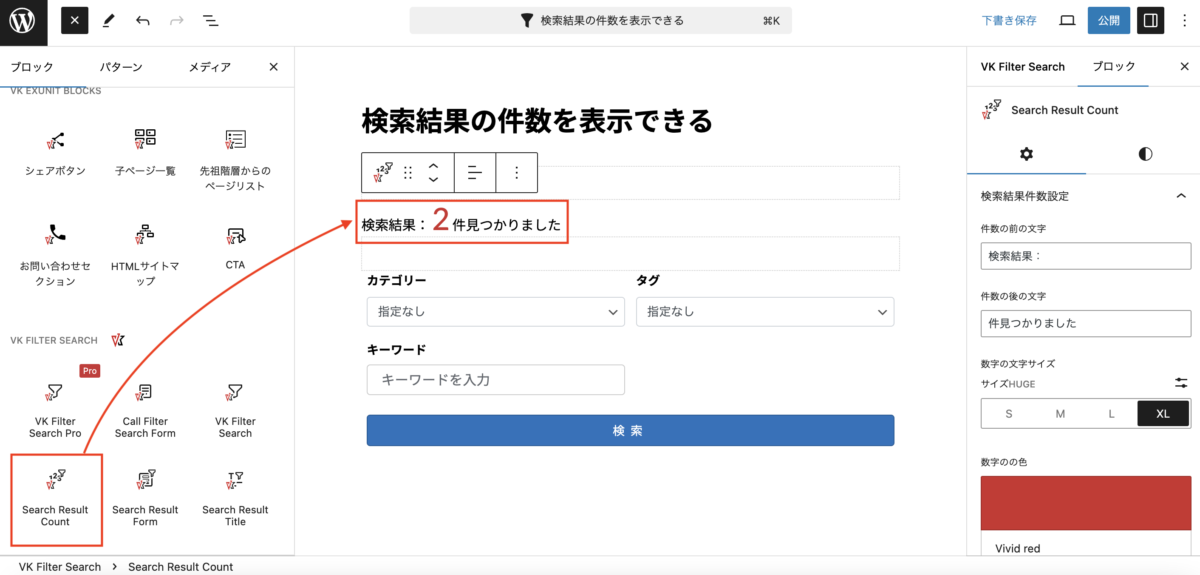
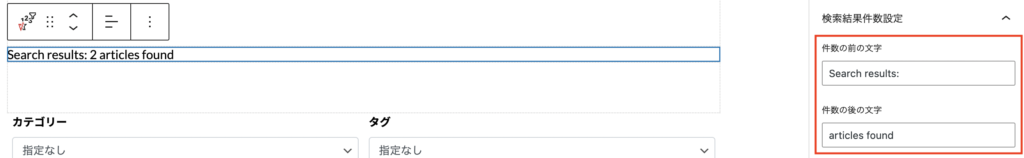
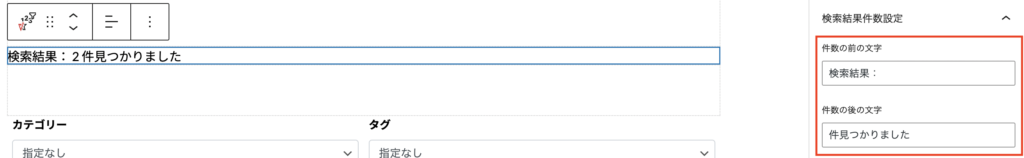
たとえば、検索フォームの上部に検索結果の件数を表示させるには、検索フォームを作成する編集画面にて、Search Result Count ブロックを挿入します。

件数の前と後の文字を件数結果: 件見つかりましたなどのように自由に編集してください。


作成した検索フォームをページやテンプレートに呼び出すには、Call Filter Search Form ブロックを使いますが、その際の編集画面には Search Result Count ブロックは表示されない仕様となっています。

フロント側の実際の検索結果画面にて件数の表示をご確認ください。

検索結果ページ設定
指定の固定ページに検索結果を表示できます。ブロックエディタで自由にレイアウトすることが可能です。

検索結果画面用の固定ページを作成
まずは検索結果画面として使用する固定ページを作成します。
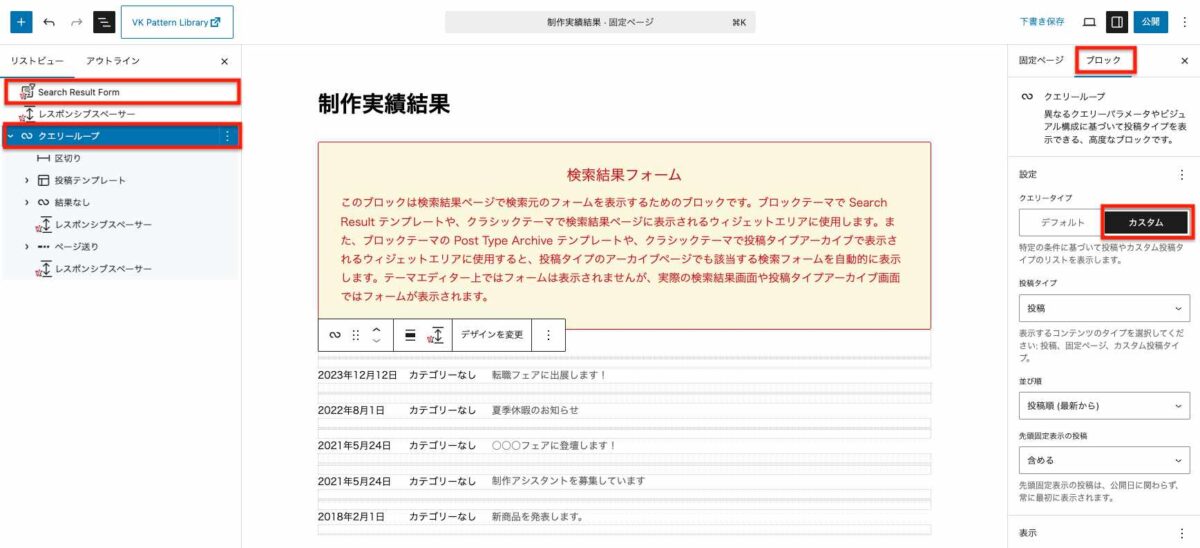
Search Result Form ブロックとクエリーループブロックを配置して「カスタムに設定」
Search Result Form ブロックとクエリーループブロックを配置します。
クエリーループブロックのクエリータイプは「カスタム」に設定してください。
その他の設定項目の多くは検索条件で上書きされます。
クエリーループブロックのクエリータイプを「デフォルト」に設定すると、検索結果が反映されませんのでご注意ください。
クエリーループの中のレイアウトはブロックエディタで編集可能です。お好みに応じて変更してください。

以下のブロックは必要に応じて配置してください。
- Search Result Title:検索条件を文字列で表示できる
- Search Result Count:検索結果の件数を表示できる
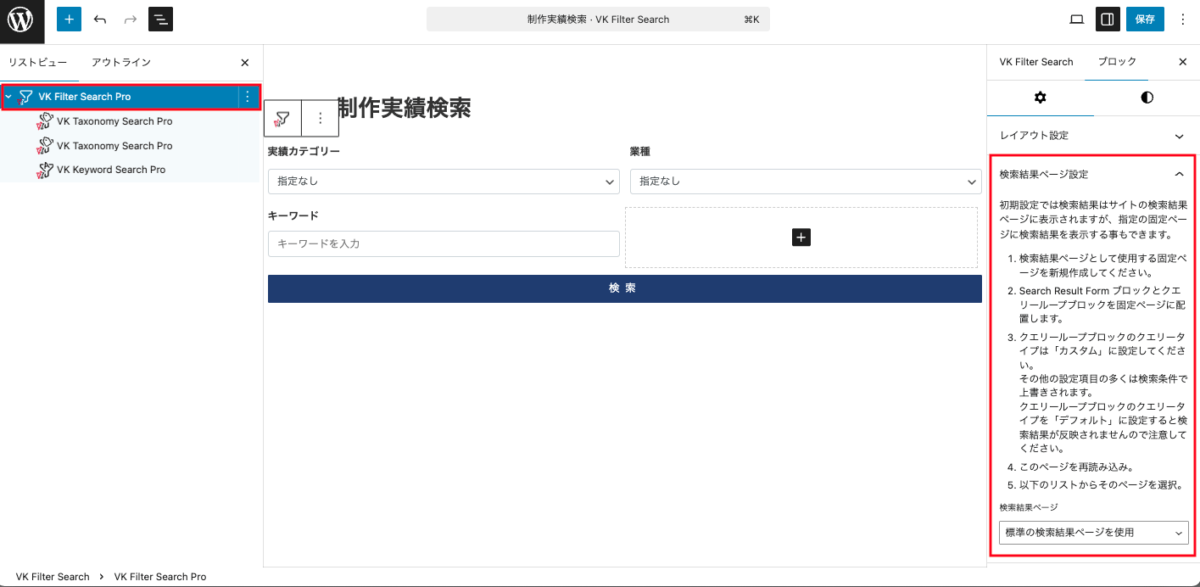
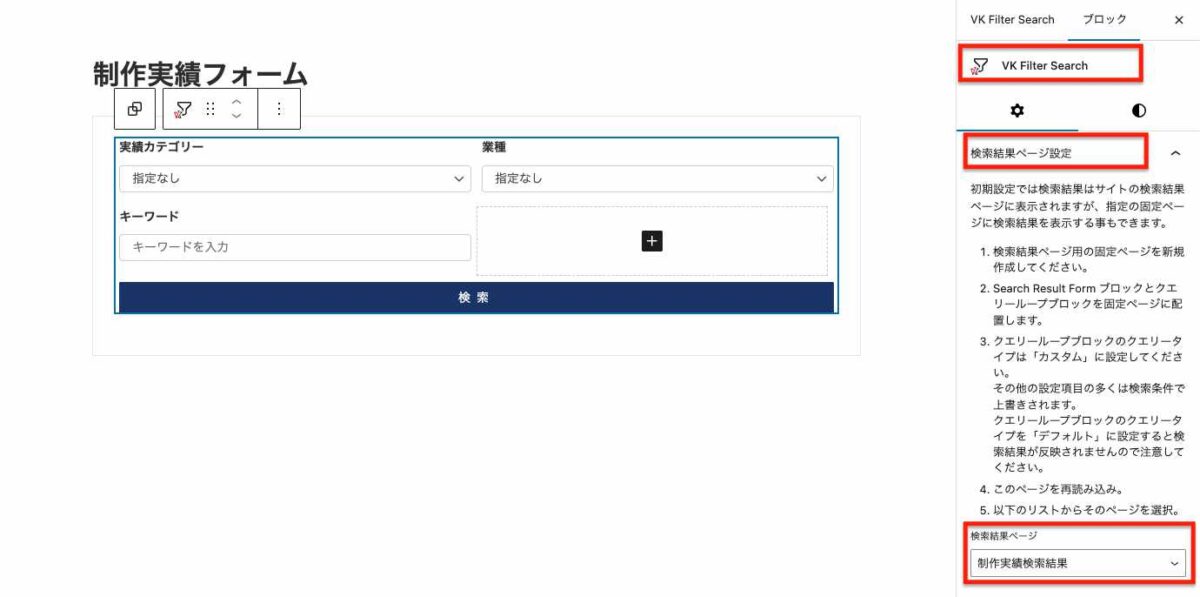
VK Filter Search ブロックから検索結果ページとして使用する固定ページを指定
作成済みの検索フォームの編集画面を開き直して、「検索結果ページ」で前のステップで作成したページを選択してください。

固定ページで検索結果ページを作った場合の注意事項
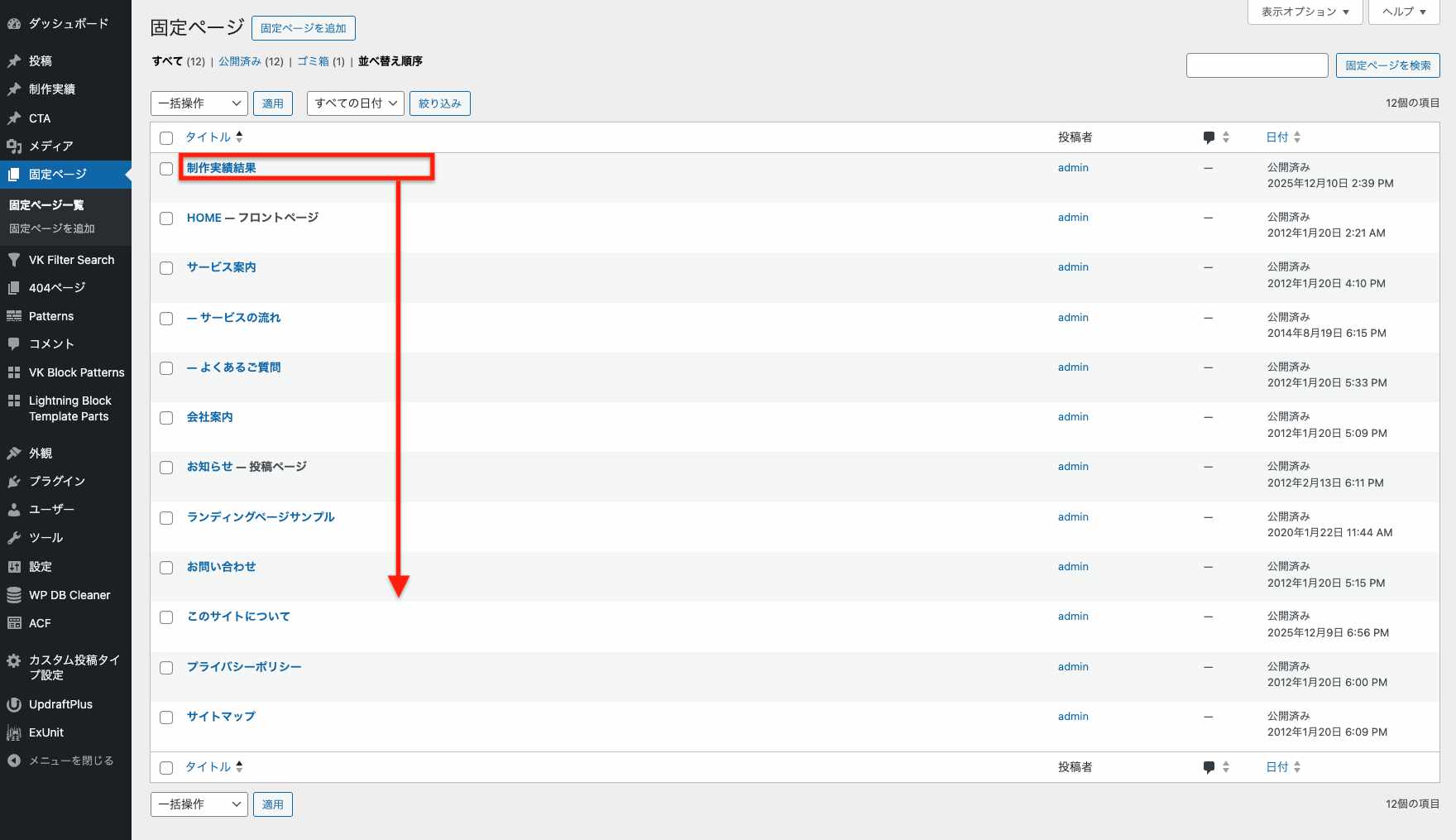
固定ページの順序を下げておく
プラグイン Simple Page Ordering など、ページの並び替えプラグインを使って表示順序を下げておいてください。

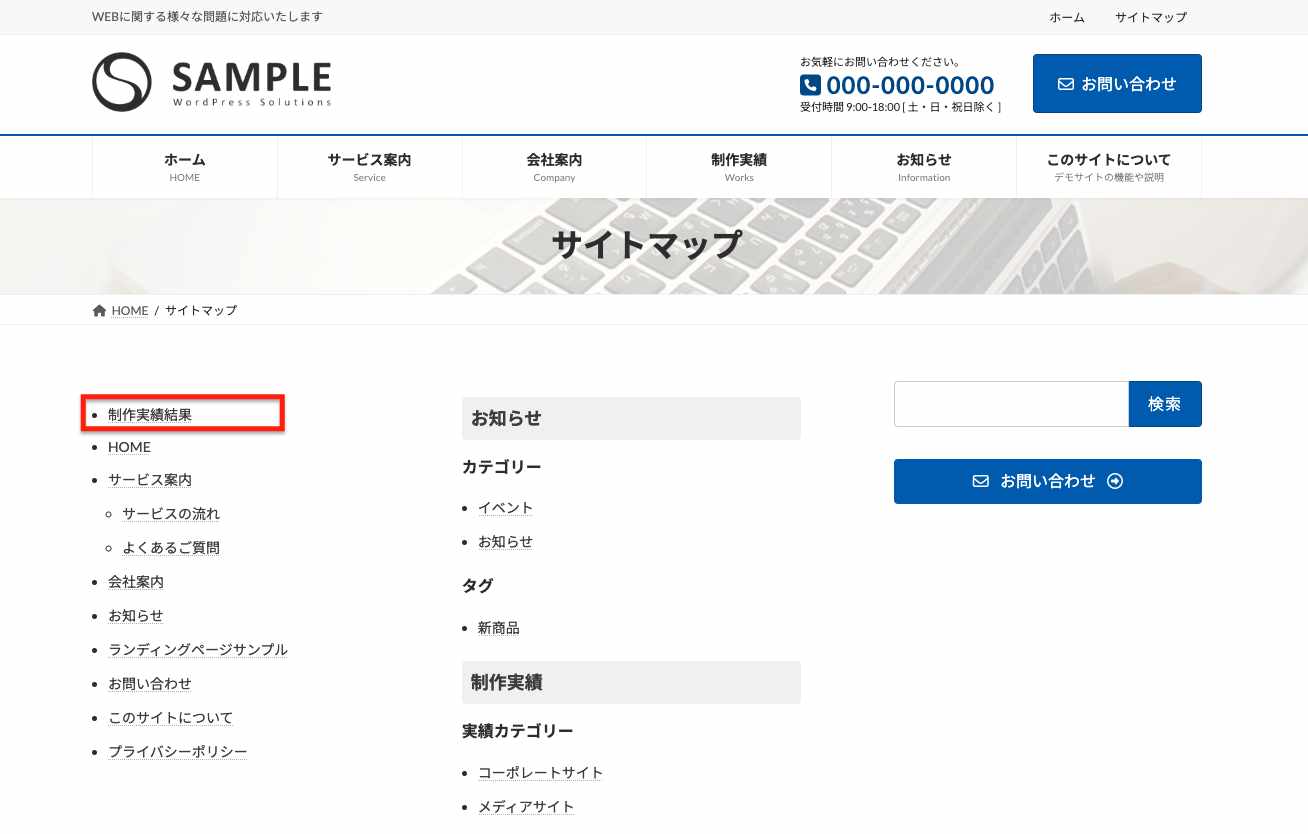
でないと…

HTMLサイトマップページなどで変な順番で表示されてしまいます。
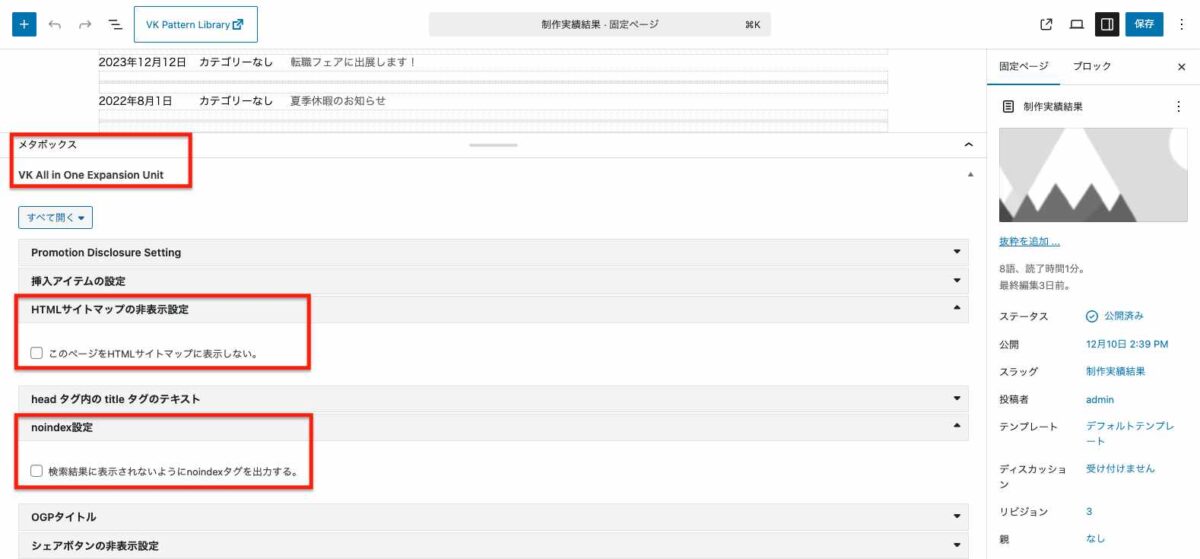
そもそも検索結果ページが表に出ないようにしておく
プラグイン VK All in One Expansion Unit をご利用の方は、ExUnit のHTMLサイトマップに出力されないようにしておくのと、検索にひっかからないように noindex 設定にチェックを入れておきましょう。