レイアウト設定・装飾は、親の VK Filter Search Pro ブロックを選択した状態で行います。
検索フォームのレイアウト
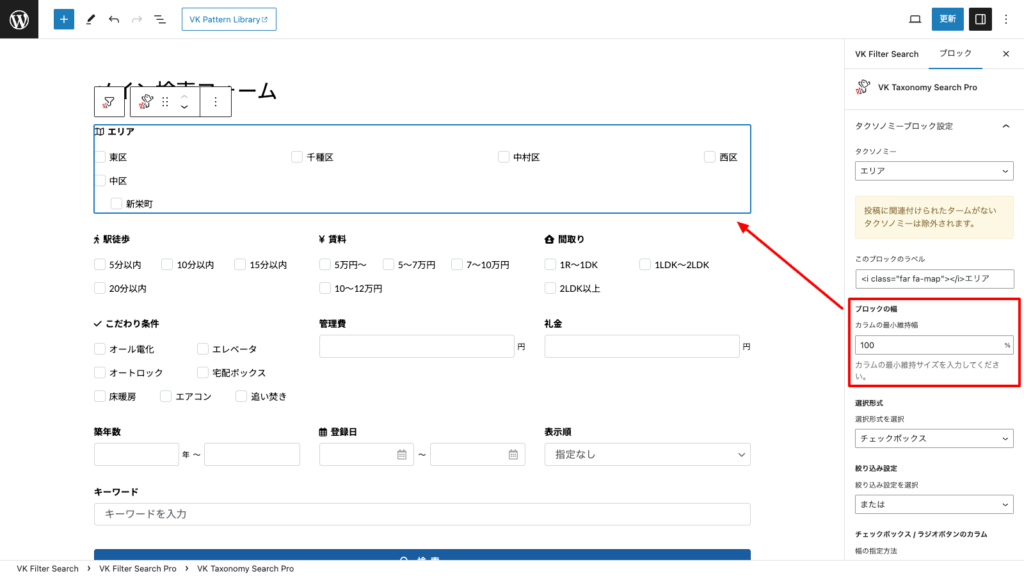
レイアウト設定でフォームのレイアウトを設定します。
- 最小維持幅を指定:インナーブロックの幅の最小維持幅による指定(おすすめ)
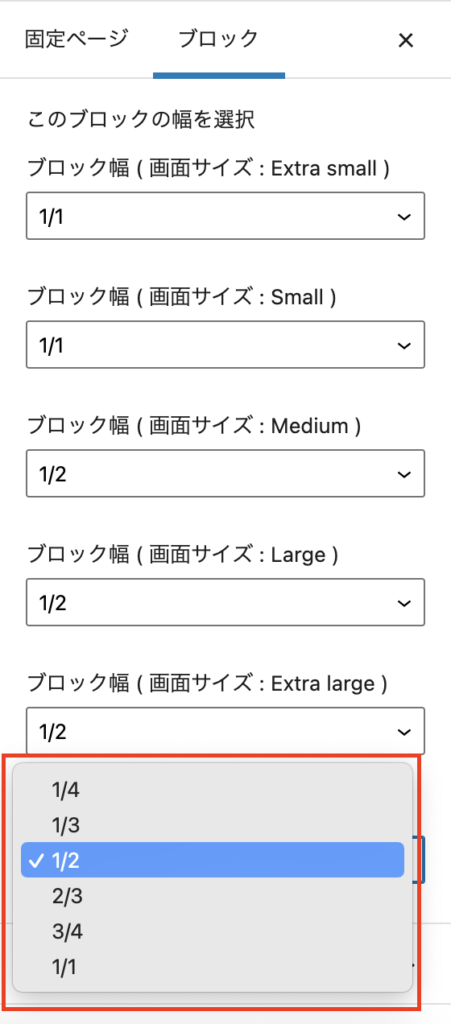
- 画面サイズ毎での分割数指定:画面サイズに応じた分割数やカラム数による指定
レイアウト設定の補足(クリックで開く)

最小維持幅指定機能については、以下の動画でくわしく解説しています。
たとえば、親ブロックである VK Filter Search Pro ブロックの表示エリアの幅が 500px の場合、最小維持幅を 230px に指定すれば、500px 以内に2つのインナーブロックが入り、余った幅は自動的に広がります。
しかし表示エリアの幅が 400px になる場合、230px のインナーブロックは横に2つ並べられないため、自動的に1カラムになって、縦に積まれます。
個別の幅指定も可能
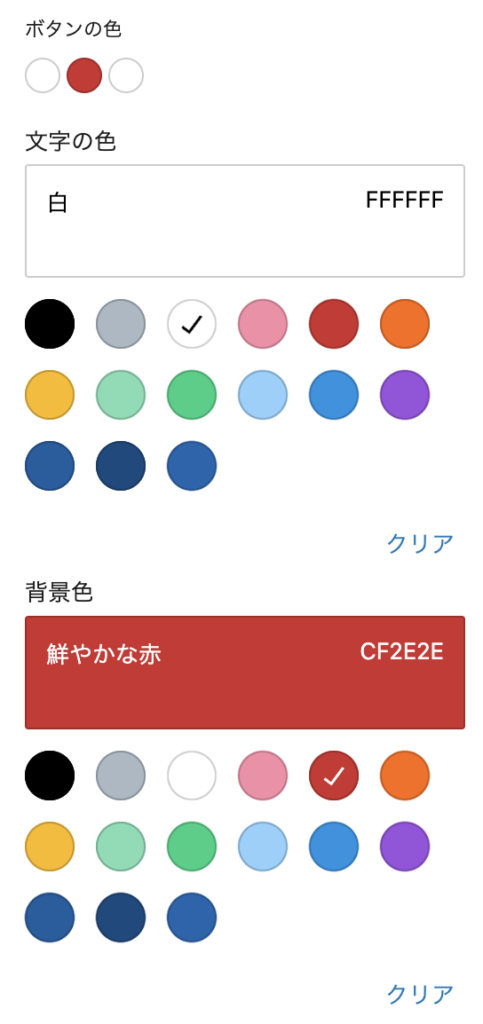
送信ボタンの装飾
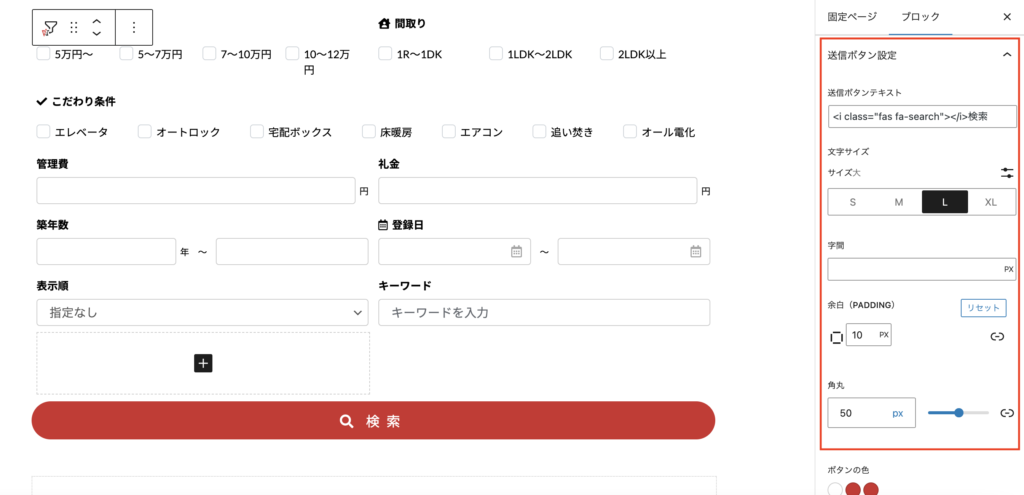
送信ボタン設定では、送信ボタンの文字サイズや背景色の変更など簡単にできます。ボタンを角丸にしたり、字間や余白を調整したり、お好みのボタンに設定可能です。

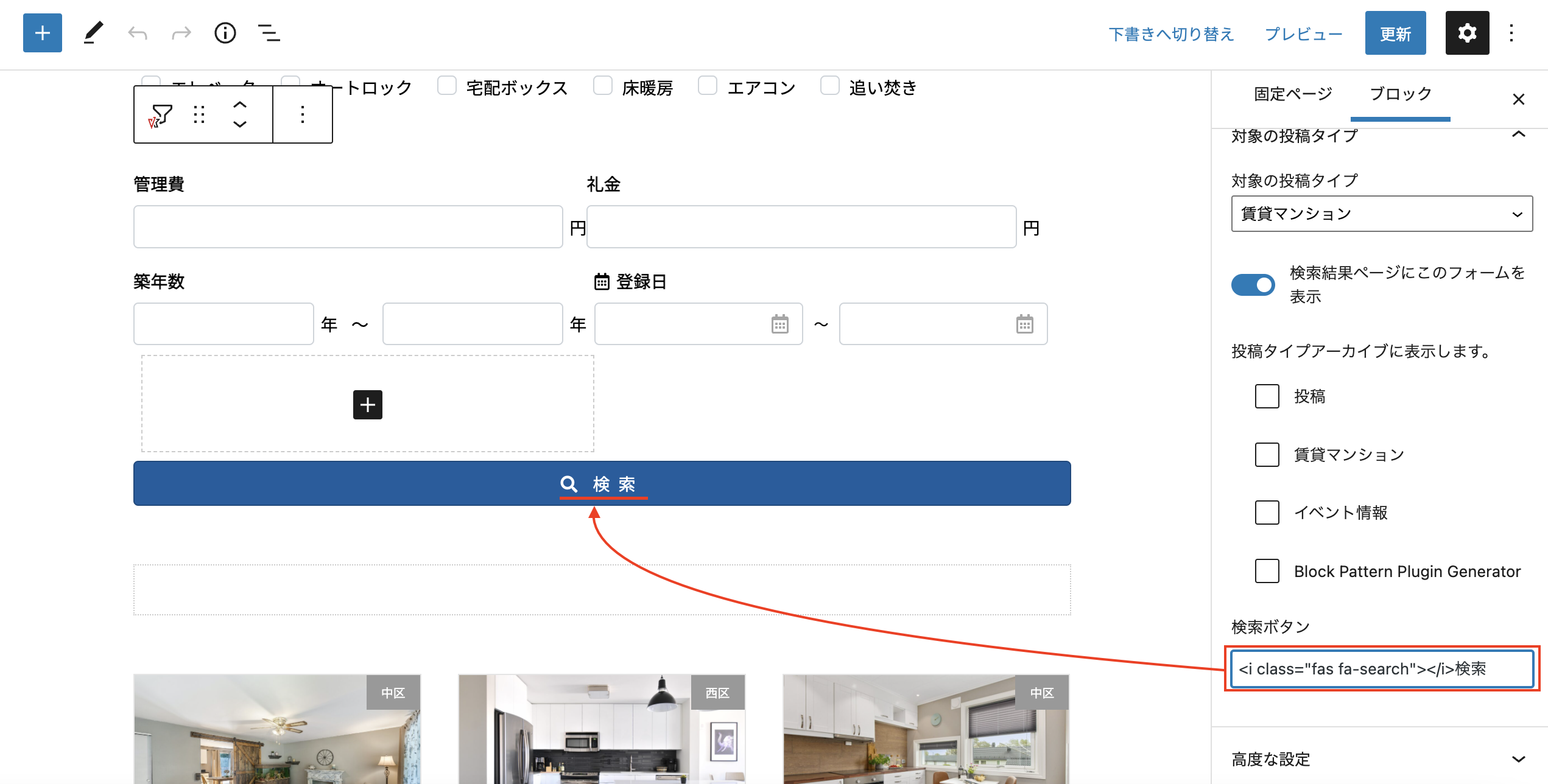
送信ボタンに Font Awesome のタグが使えます
Font Awesome を使用するには、別途テーマやプラグインで Font Awesome を有効にする必要があります。(ベクトル製 テーマ Ligthning や 多機能無料プラグイン VK All in One Expansion Unit でご利用可能です)
検索ボタンに Font Awesome のタグを入力するとアイコンが表示されます。タグの後に続いて「検索」などテキストを入力します。入力例は以下を参考にしてください。
<i class="fas fa-search"></i>検索
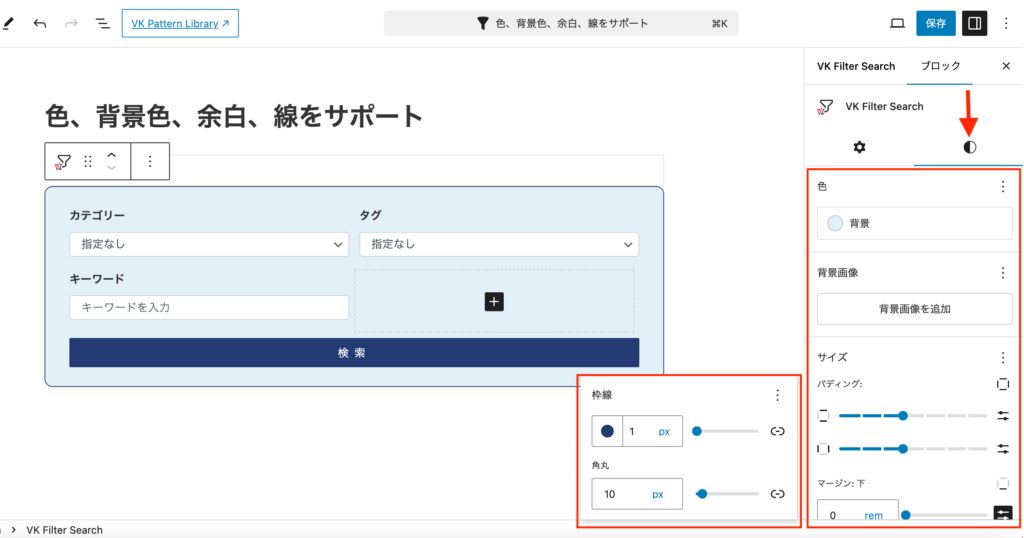
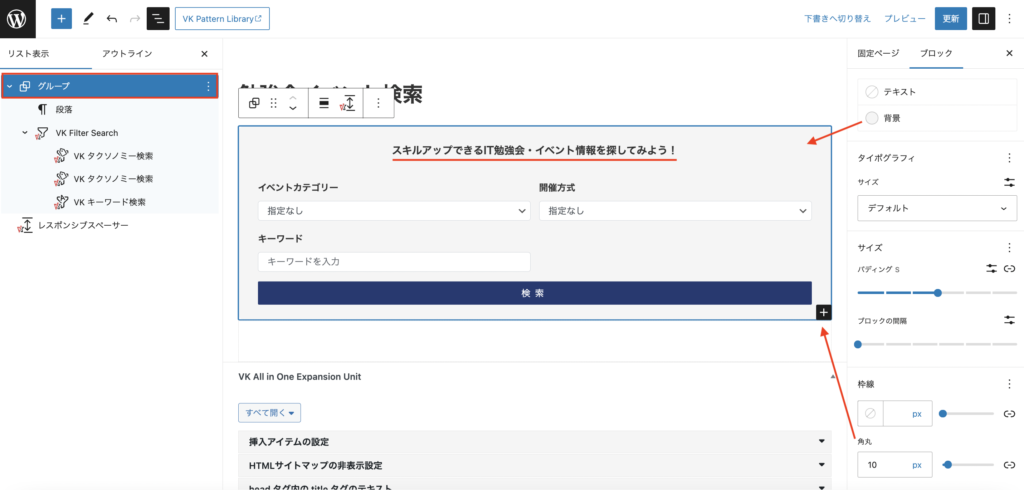
検索フォームの装飾
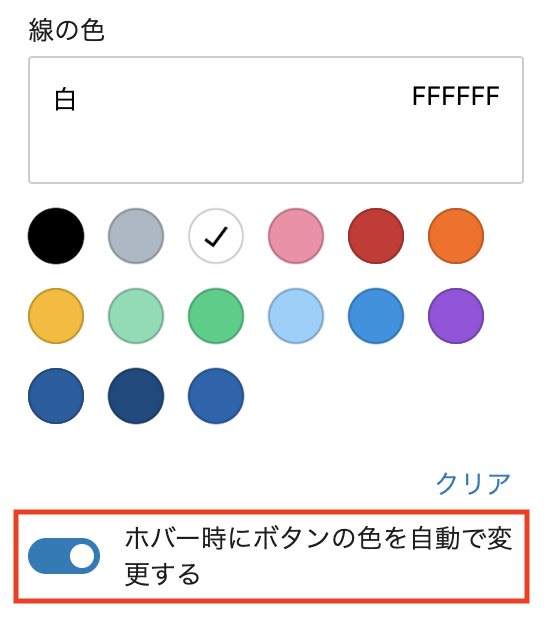
フォームの背景色(背景画像)、余白、線、角丸を設定できます。指定した装飾は検索結果に表示されるフォームにも反映されます。

なお、検索フォームの上部にテキストなどを配置しつつ装飾したい場合は、WordPress 標準のグループブロックを利用すると可能です。

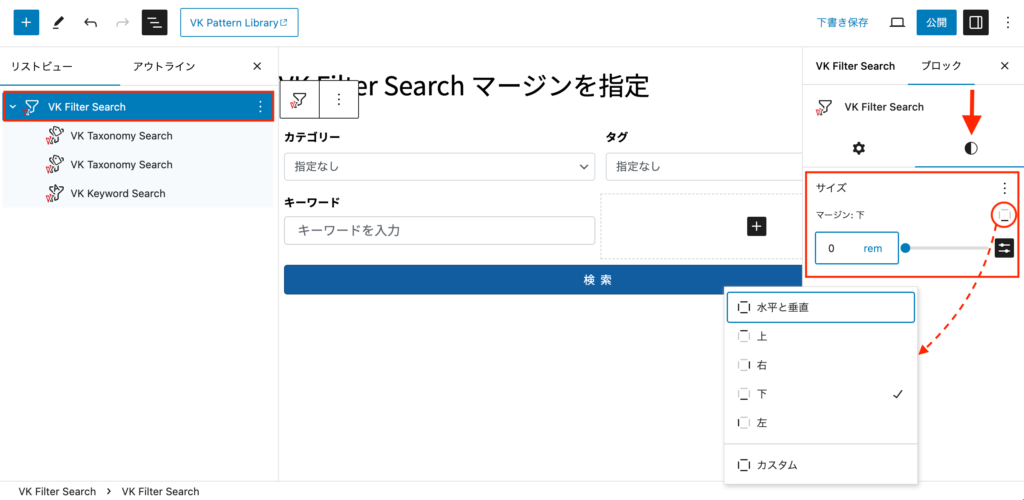
上下方向のマージンを指定
設定サイドバーの「スタイル」から指定できます。ブロックの下につく余白を無くしたい時や調整したい時にご利用ください。
※ ご利用のテーマによります。ブロックテーマ X-T9 や theme.json が有効な Lightning であれば指定できます。