VK Taxonomy Search Pro ブロックを使用すると、カテゴリーやタグ、カスタムタクソノミーで絞り込み検索できます。

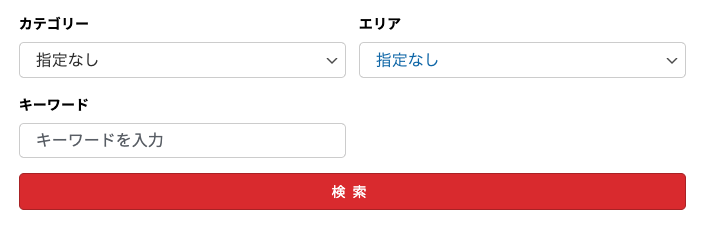
タクソノミー検索
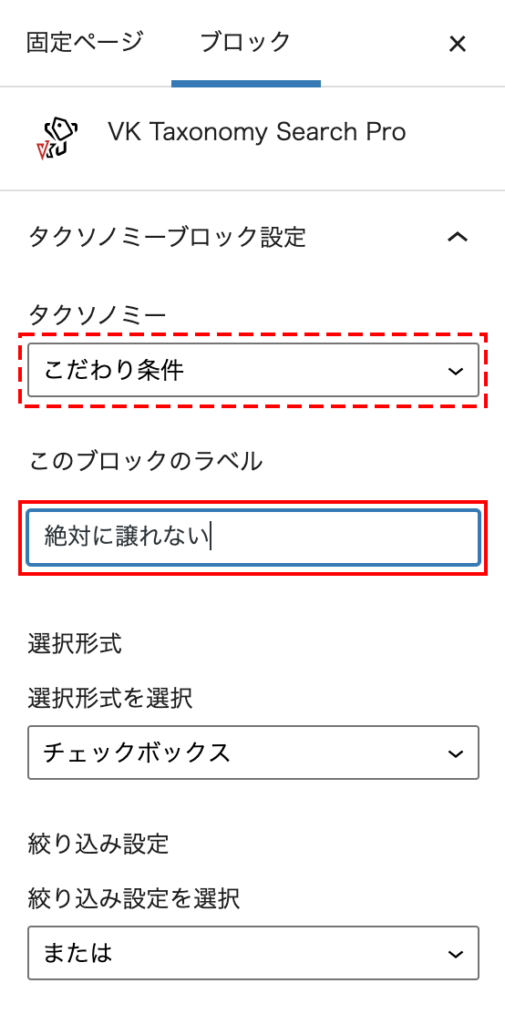
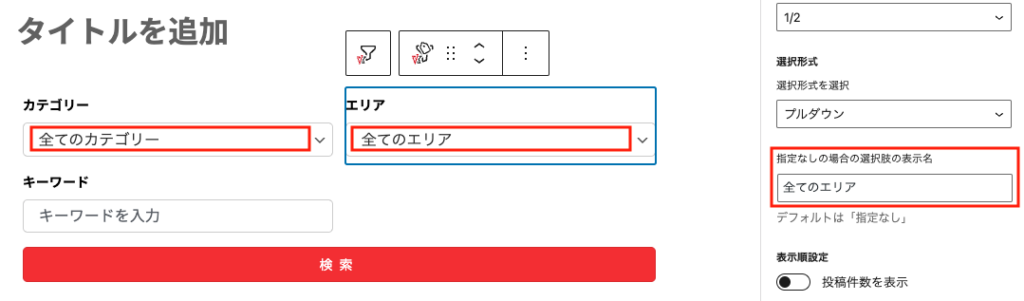
ラベルの変更
ブロックのラベルは、カテゴリー・タグ・カスタム分類などのタクソノミー名が自動的に反映されます。これを変更したい場合は「このブロックのラベル」にご希望の項目名を入力してください。
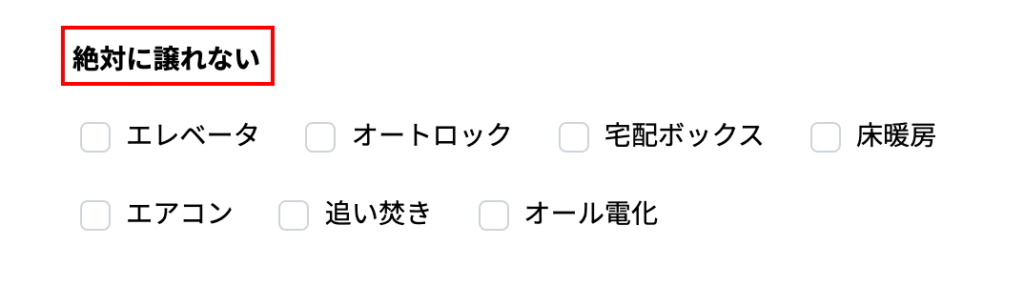
ラベル(項目名)には Font Awesome のタグが使えます
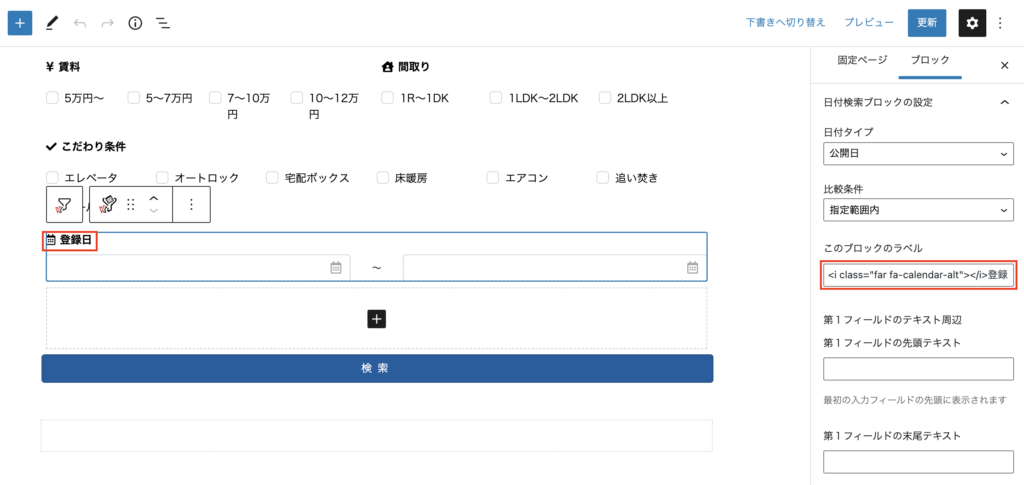
下記は「このブロックのラベル」で Font Awesome のタグを使用している例です。Font Awesome を使用するには、別途テーマやプラグインでFont Awesomeを有効にする必要があります。(ベクトル製 テーマ Ligthning や 多機能無料プラグイン VK All in One Expansion Unit でご利用可能です)
「このブロックのラベル」に Font Awesome のタグを入力するとアイコンが表示されます。タグの後に続いてラベル(項目名)を入力してください。

選択形式にチェックボックスとラジオボタン
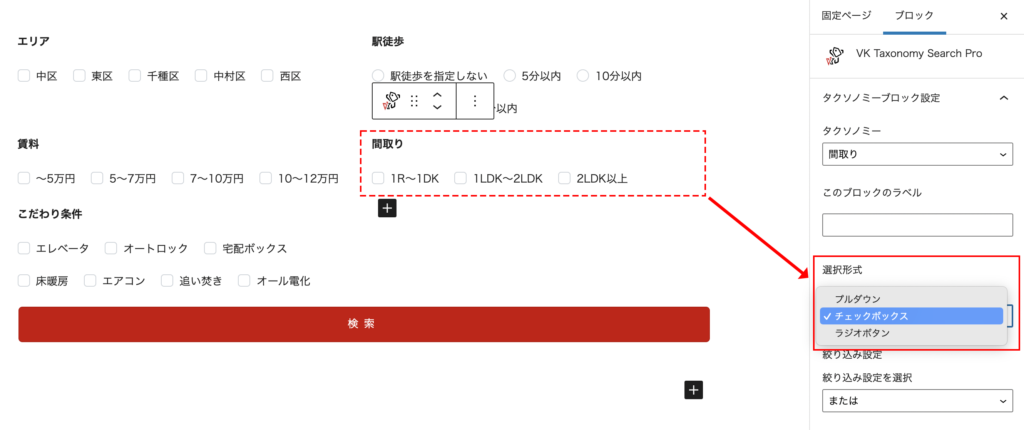
選択形式で プルダウン / チェックボックス / ラジオボタン から選べます。

[ プルダウンを選択 ] 多階層の動的絞り込み検索
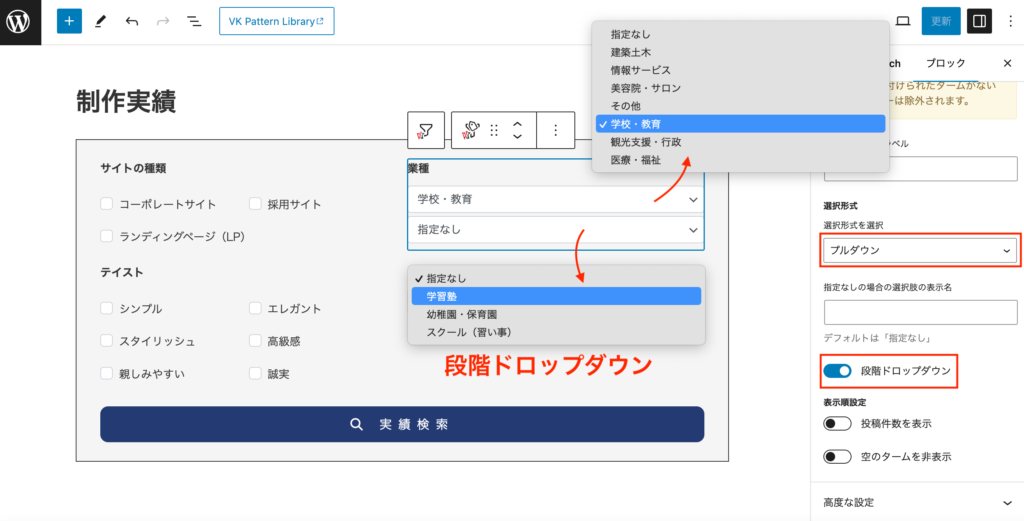
「選択形式」がプルダウンの時に利用できます。「段階ドロップダウン」をオンにすると、デフォルトではプルダウンがひとつ表示し、そこから選択すると、すぐ下に子の階層のプルダウンが追加表示され、最下層のみが検索対象となります。
たとえば、カスタム投稿で作成した「(ホームページの)制作実績」を業種で絞り込み検索したいとします。業種から「学校・教育」を選ぶと、その下にプルダウンが表示され、さらに「学習塾 / 幼稚園・保育園…. 」から選べます。

こちらの動画も参考にしてください。
タクソノミー「エリア」のプルダウンで「愛知県」を選ぶと、子タームのプルダウン(岡崎市 / 一宮市 / 名古屋市…)が出てきて、「名古屋市」を選ぶと、孫ターム(中村区 / 中区 / 昭和区… )のプルダウンが表示されます。
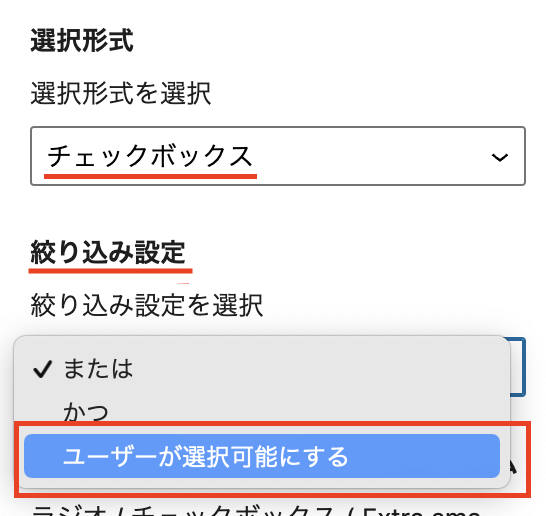
[ チェックボックスを選択 ] AND検索 / OR検索の設定
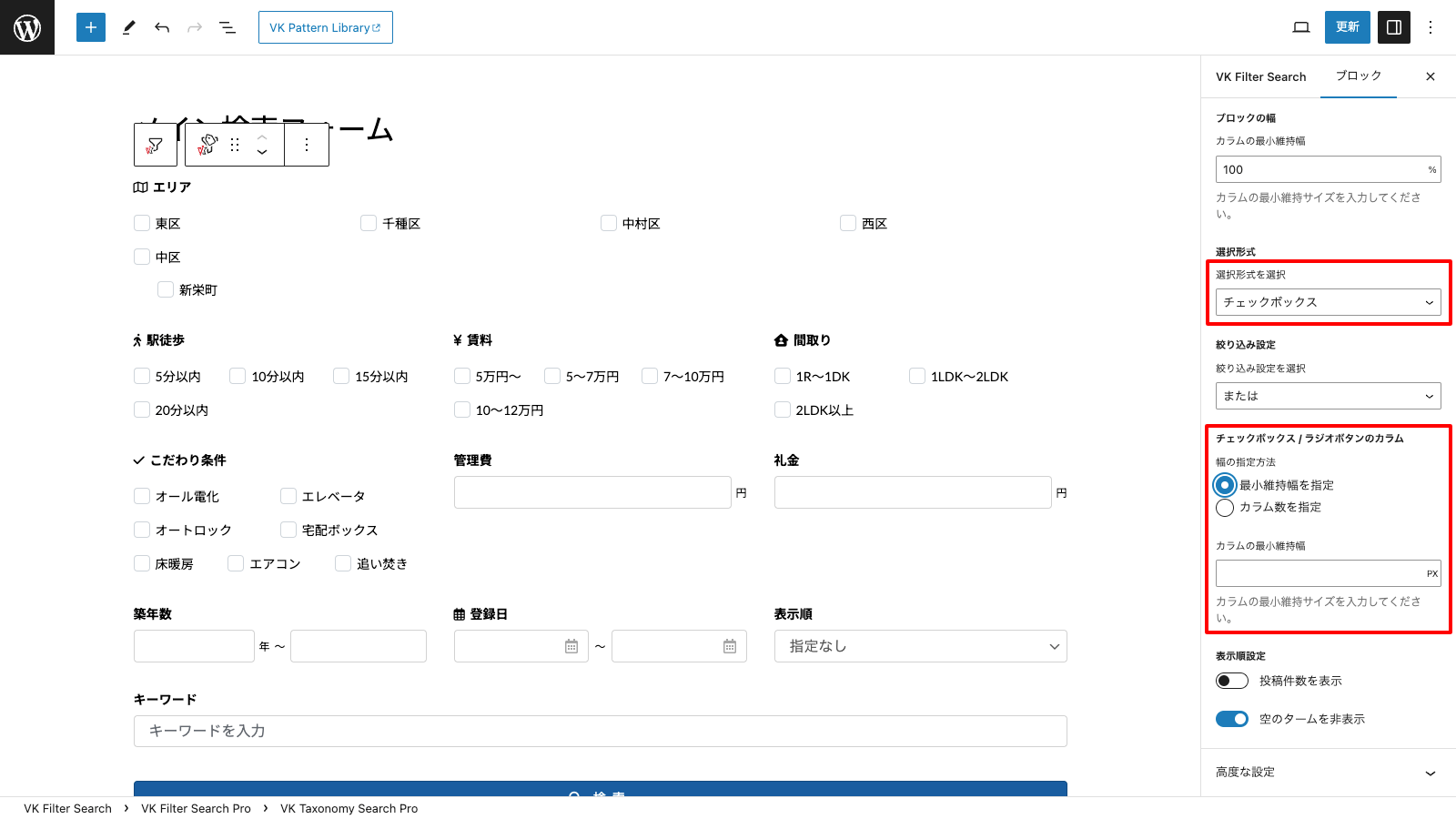
[ チェックボックスまたはラジオボタンを選択 ] 最小維持幅の指定
チェックボックスやラジオボタンを選択した場合、各フォームのインナーブロックと同様に、最小維持幅で指定できます。

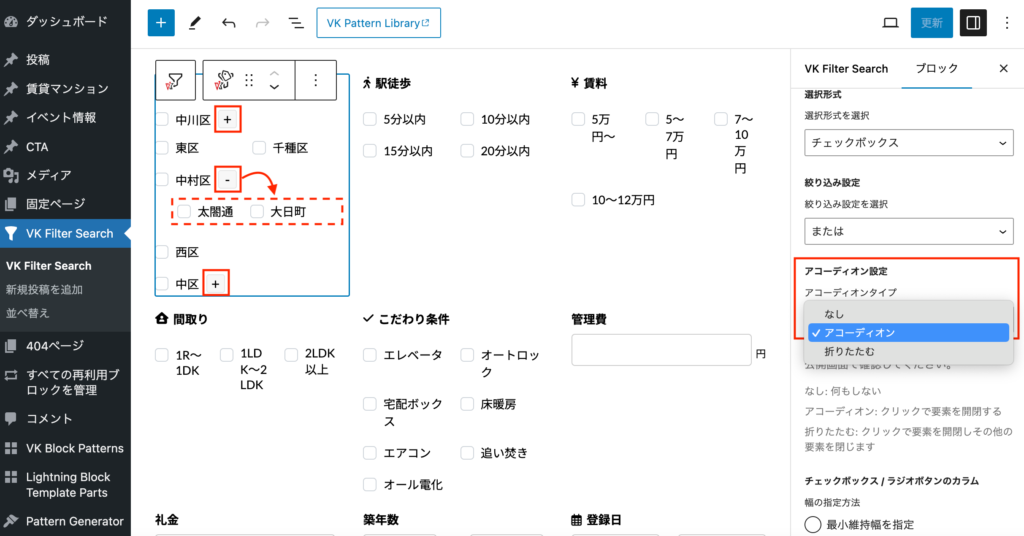
[ チェックボックスを選択 ] 子階層のカテゴリーをクリックで開閉
アコーディオン設定を適用すると、子階層のカテゴリーをクリックで開閉できます。子階層のカテゴリーが多い時などにご活用ください。
アコーディオンタイプは以下より選べます。
- なし: 何もしない
- アコーディオン: クリックで要素を開閉する
- 折りたたむ: クリックで要素を開閉しその他の要素を閉じます
動作については保存して再読み込みするか、公開画面でご確認ください。

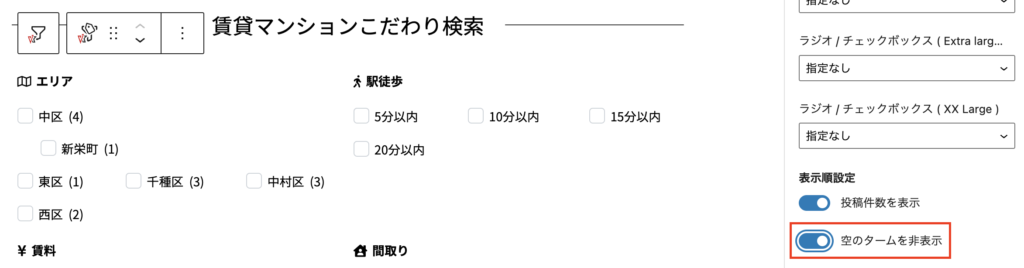
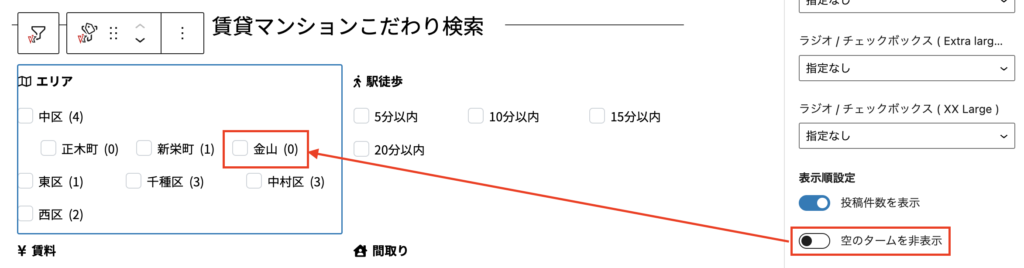
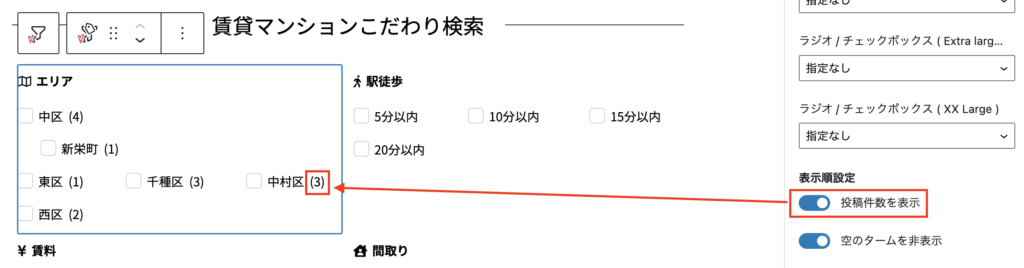
投稿件数の表示 / 投稿件数0の時のタームの表示
表示順設定で「投稿件数を表示」をONにすると、投稿件数を表示できます。

「空のタームを非表示」をONにすると、投稿件数が0件のタームは表示しません。